ステップ 2: AMPページの作成¶
まず、Rabbit IDEを開きます。
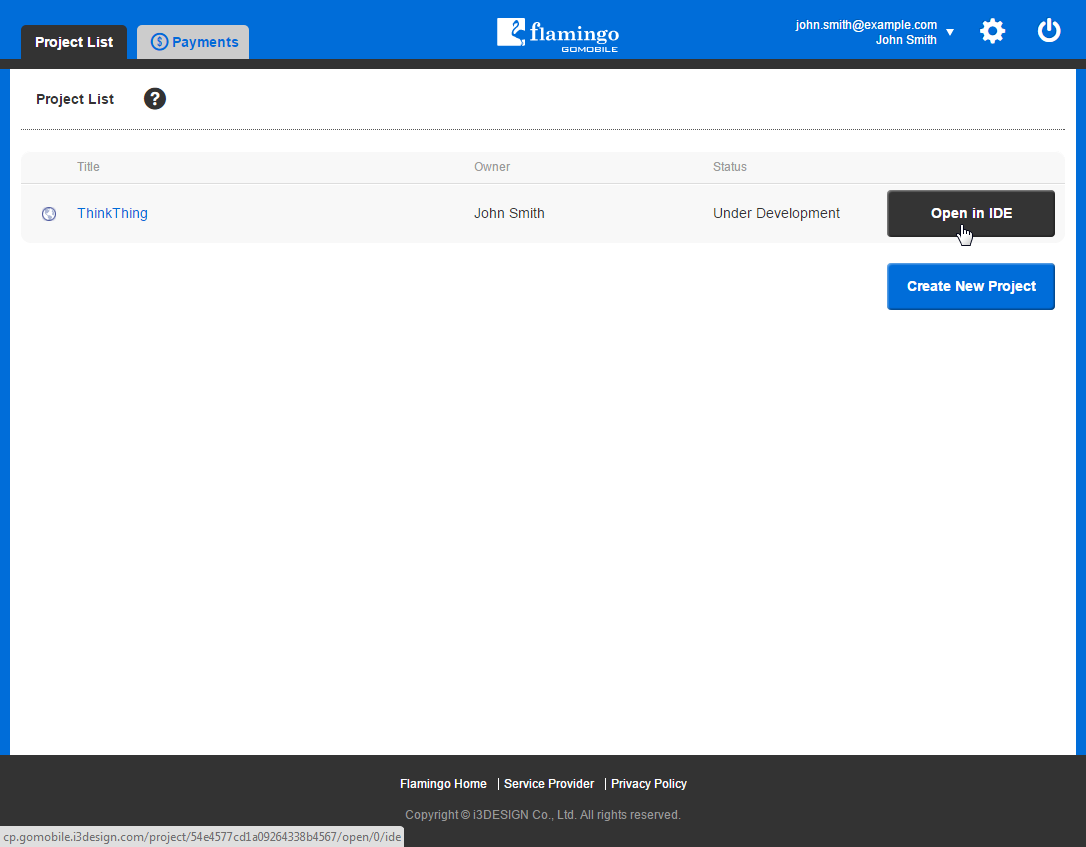
Rabbit コントロールパネル の プロジェクト一覧 へ移動します。
プロジェクトの近くにある IDEで開く をクリックします。
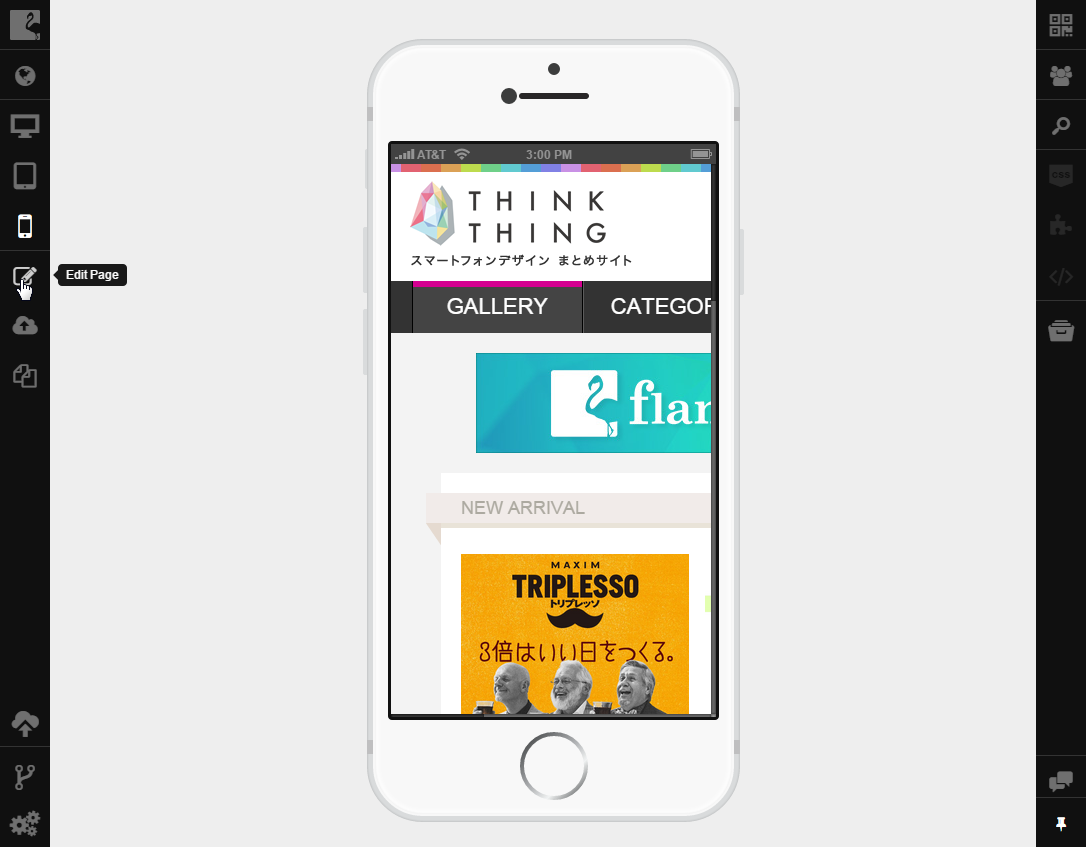
Rabbit IDE がウェブサイトのインデックスページ上に開かれます。
Rabbit IDEを開いた後、 元となるウェブページに対してAMPテンプレートを作成することになります。具体的には、次のようにしていきます。
左サイドバー上の ページを編集 ボタンをクリックします。
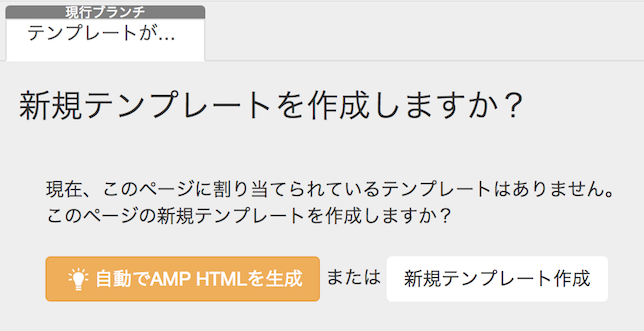
現れるメッセージ上の 自動でAMP HTMLを生成 ボタン をクリックします。
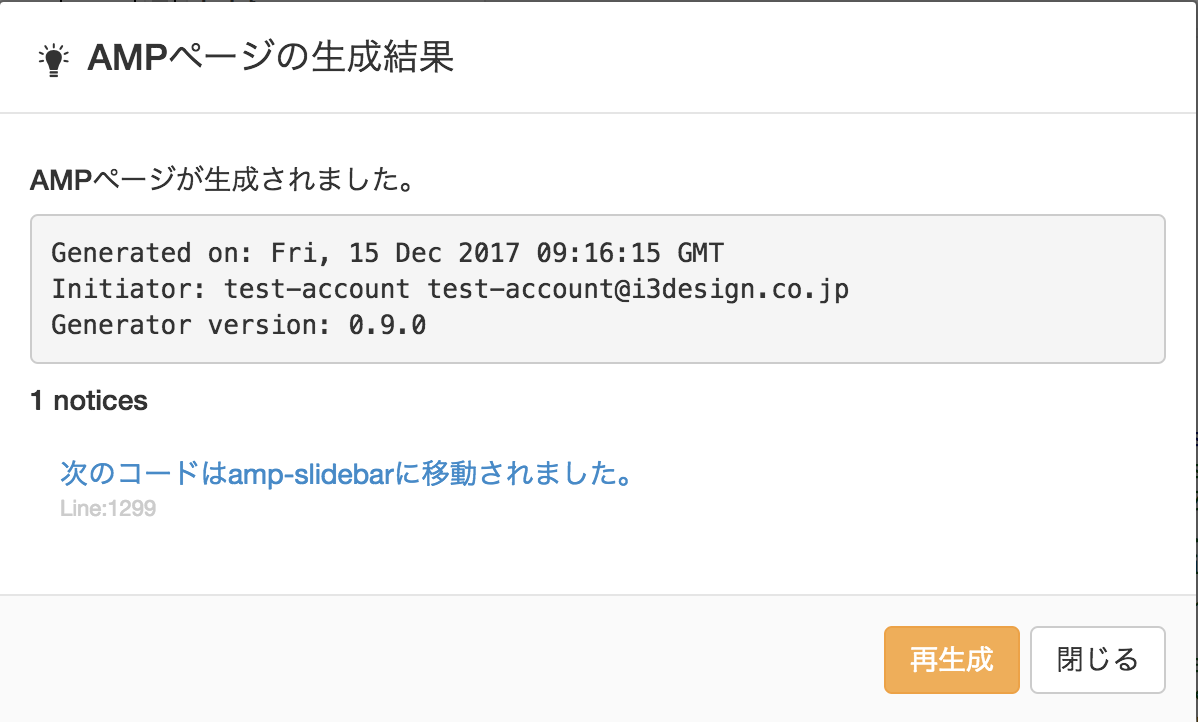
生成中メッセージが表示され、生成が完了すると AMPページの生成結果 ポップアップが表示されます。
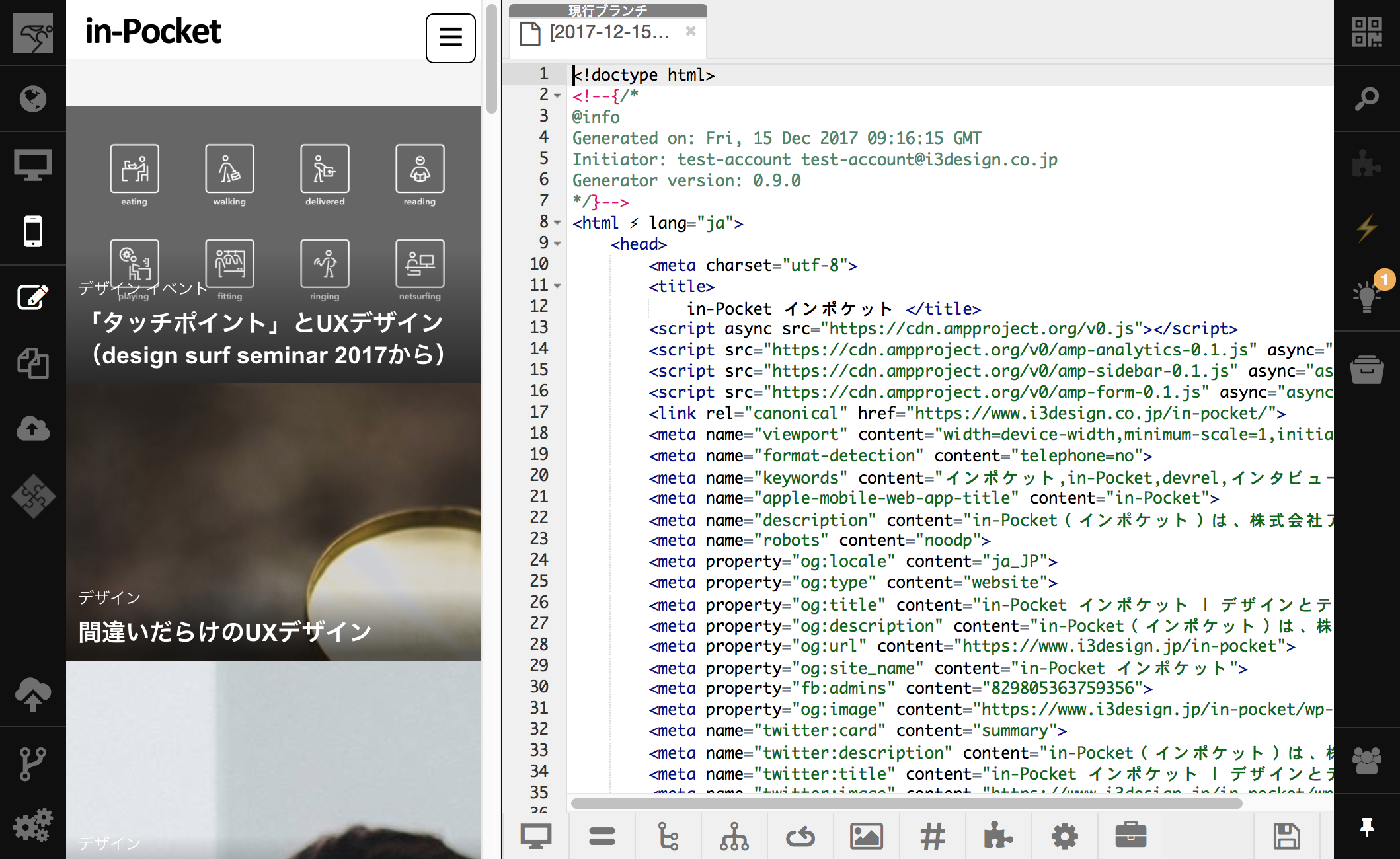
ポップアップの確認メッセージを確認し、閉じる ボタンをクリックすると、画面左にAMPページのプレビュー、画面右にAMPページの編集画面が表示されます。
モバイル端末で指定したページを表示するのに、このテンプレートが使われます。